HTML 이 무엇인지 HTML 문서 의 기본 구조에 대해서 알아보겠습니다. HTML 은 Hyper Text Markup Language 의 줄임말이며 간단하게 웹 문서를 만드는 언어 라고 할 수 있습니다.

HTML이 뭐야?
HTML은 Hyper Text Markup Language의 줄임말이며, 웹 브라우저에 표시되도록 설계된 문서의 표준 마크업 언어입니다. 쉽게 설명해서 "웹 문서를 만드는 기본 언어"라고 할 수 있습니다. HTML은 웹 브라우저가 어느 부분이 제목, 부제목, 텍스트, 표 등인지 구별되게 끔 태그(tag)를 사용합니다. 태그의 경우에는 꺽쇠로 이루어져 있습니다. <>를 열린 태그, </>를 닫힌태그라고 합니다.
사실 현재 쓰이는 HTML언어는 HTML5인데 HTML5는 2014년 11월에 발표된 HTML 표준 규약 입니다. 그 이전에는 HTML4를 사용했었습니다. 현재는 구글의 Chrome, 마이크로소프트의 Edge 등 대부분의 웹 브라우저에서 HTML5를 지원하게 되면서 HTML5이 기준이 되었고 그냥 5를 떼고 HTML이라고 부릅니다.
HTML 기본 구조
HTML은 기본적으로 정해진 형식에 맞추어 작성해야 합니다. 아래에는 HTML 기본구조를 간단하게 표현해봤습니다. 참고해 주세요. HTML 문서는 보통 <!DOCTYPE html> 로 시작해서 <html>, <head>, <body> 의 3개의 영역으로 구성되어 있습니다.

<!DOCTYPE html> 태그
HTML문서의 최상단에는 <!DOCTYPE html> 태그로 시작합니다. 이 태그의 역할은 해당 문서가 HTML5 문서라고 알려주는 역할입니다. 특수한 태그이기 때문에 일반 태그와 다르게 닫힌태그(ex: </!DOCTYPE html> )를 쓰지 않습니다.
<!DOCTYPE html>
<html> 태그
<html> 태그는 <!DOCTYPE html> 태그로 HTML 문서임을 선언한 뒤에 HTML 파일의 시작과 끝을 표시하는 태그입니다. 반드시 열린 태그로 시작하고 닫힌태그로 마무리해야 합니다. <html> 태그에는 lang이라는 속성이 있는데, 문서의 언어를 설정하는 역할을 합니다. 속성값에는 ko, en 등이 있습니다. 또 <html> 태그 영역에는 <head> 태그와 <body> 태그가 포함되어 있습니다.
<html lang="ko">
....
</html>
<head> 태그
<head> 태그는 html 문서 전체의 주요 정보를 알려주는 태그입니다. 웹 브라우저가 알아야 할 정보를 입력하는 영역이라 <head> 태그 영역의 내용은 대부분 웹 브라우저 화면에 보이지 않습니다. 또한 html 문서에서 사용한 스타일 시트 파일 등 도 <head> 태그 영역에서 연결합니다. <head> 태그 영역에는 <meta> 태그와, <title> 태그가 포함되어 있습니다.

<meta> 태그
<meta> 태그는 문서 전반에 걸친 주요 정보들을 포함하고 있습니다. 이 태그의 가장 중요한 역할은 charset 속성을 이용해 문자 인코딩 설정을 하는 것이며 그 외에 name 속성을 이용해 문서의 키워드, 문서의 설명, 문서의 제작자를 표현합니다.
<meta charset="UTF-8">
<meta name="keywords" content="웹문서키워드">
<meta name="description" content="웹문서설명">
<meta name="author" content="제작자이름"><title> 태그
<title> 태그는 html 문서의 제목을 표현해주는 영역이며 해당 html문서의 웹 페이지 화면을 보여주는 웹 브라우저의 제목표시줄에 표시됩니다.
<title>웹문서제목</title><body> 태그
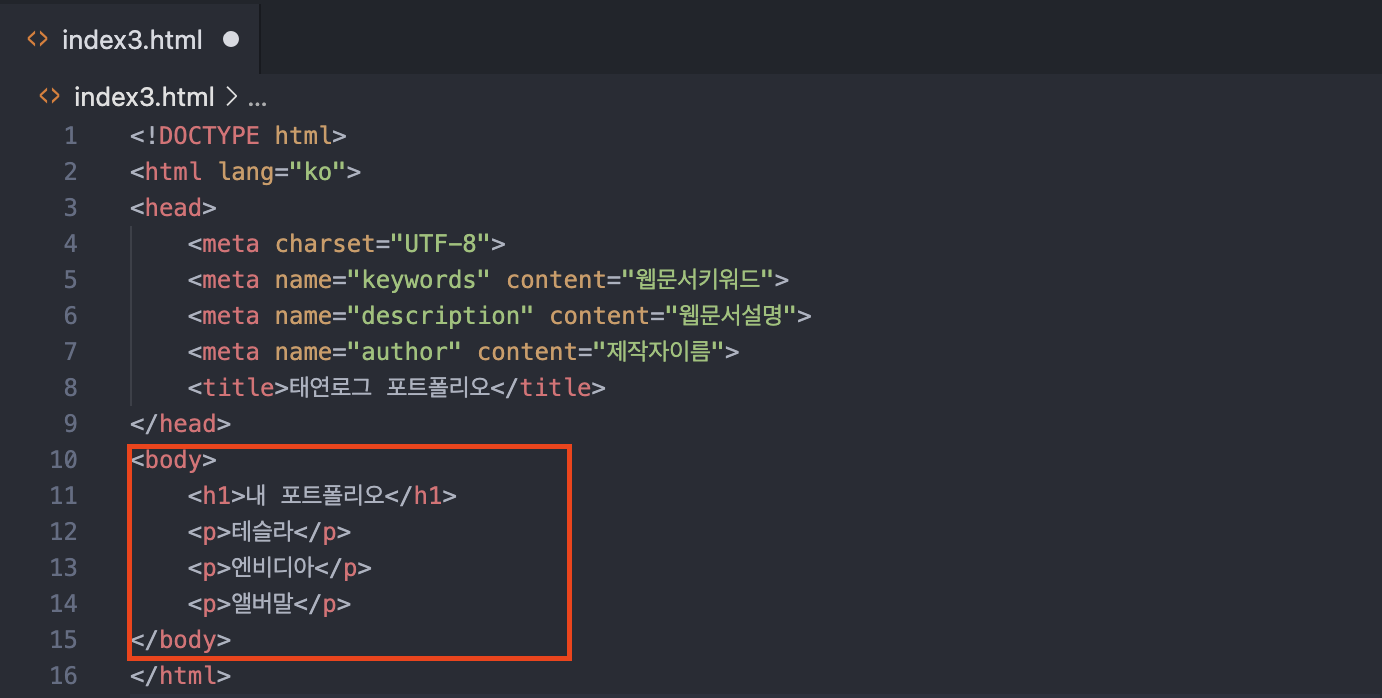
<body> 태그영역에는 <body>, </body> 태그 사이에 실제 웹 브라우저에 표시할 내용을 작성합니다. <body> 태그 영역에는 많은 태그들이 존재합니다. <body> 태그내의 다양한 태그는 따로 다뤄보도록 하겠습니다.
<body>
<h1>내 포트폴리오</h1>
<p>테슬라</p>
<p>엔비디아</p>
<p>앨버말</p>
</body>
위의 HTML 기본구조 태그들로 간단하게 만들어본 웹 페이지

Emmet 으로 HTML 기본구조 빠르게 만들기
Emmet은 생성하려는 요소의 이름을 입력한 뒤 tab을 누르면 태그가 자동 생성되게 도와줍니다. Visual Studio Code 등 의 HTML을 지원하는 에디터에서 아래와 같이 html:5를 작성하고 바로 tab을 눌러봅시다.


html:5를 작성하고 바로 tab을 눌러보면 HTML 기본 구조 코드가 완성되어 있습니다. 이처럼 emmet은 여러 문법을 통해 HTML과 같은 태그를 중복으로 많이 사용하거나 할 때 편하게 해주는 좋은 프로그램입니다. 자세한 emmet 문법과 사용법에 대해서는 조만간 따로 작성해 보겠습니다. emmet의 공식 사이트는 아래를 클릭해 주세요.
Emmet — the essential toolkit for web-developers
Emmet — the essential toolkit for web-developers Emmet is a plugin for many popular text editors which greatly improves HTML & CSS workflow: Demo | @@@ tooltip: Type CSS-like abbreviation type: ul#nav>li.item$*4>a{Item $} wait: 1000 tooltip: Run “Expan
emmet.io

'프로그래밍로그' 카테고리의 다른 글
| [터미널] Homebrew 홈브루 설치 , Waring 해결법 (8) | 2022.12.29 |
|---|---|
| Sublime Text 서브라임 텍스트 폰트 변경 (macOS) (0) | 2022.12.09 |
| m1 Mac 맥북 초기화 방법 - macOS Monterey Ventura 초기화 및 재설정 (0) | 2022.11.11 |
| m1 Mac OS Git 설치 해보기 (0) | 2022.11.10 |




댓글